
The color wheel is a visual representation of the relationships between colors. It shows which colors are primary, secondary, and intermediate. Each section of the color wheel represents one of these three categories.
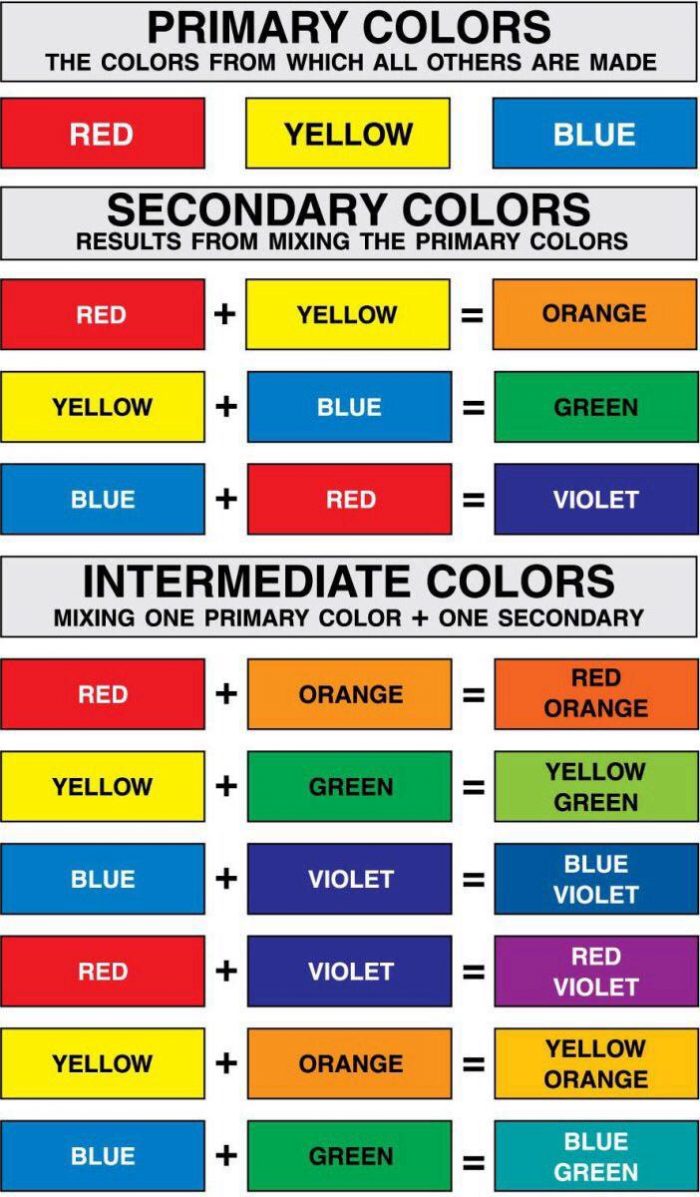
Primary Colors
Primary colors are the three basic colors that cannot be made by mixing other colors together. They are the basis of all other colors and can be mixed together to create secondary colors, which are then used to create tertiary and quaternary colors. Primary color examples: Red, yellow and blue
Secondary Colors
Secondary colors are made by mixing equal amounts of two primary colors. They’re the three colors that are created when you mix two primary colors together, like orange or purple. Orange, green and purple are all examples of secondary colors.
Intermediate Colors
Intermediate colors are a little trickier, because they’re not quite primary or secondary. If you think of them as a combination of two primaries (red and blue) or secondaries (yellow and purple), it’ll help you understand how they work. Here are some examples:
- Blue-green (blue + green) is an intermediate color that can be used for sky scenes, water and vegetation. It’s also good for making things look cool or modern.
- Yellow-orange (yellow + orange) is another intermediate color that works well in nature scenes; think golden light at sunset! This shade will make everything look warm and cozy–it’s perfect for autumn leaves on trees or pumpkins sitting on porches during Halloween!
- Red-violet (“impossible” red). This is another tricky one because it doesn’t really exist in nature except under very specific circumstances involving lasers…but don’t worry about trying to create this shade yourself because it won’t turn out right anyway!
- The remaining colors can be created by mixing varying amounts of two secondary colors together. If you mix equal amounts of a primary and a secondary color, you will create an “intermediate” color. This can be repeated indefinitely until all the possible combinations have been made.
So, there you have it – the color wheel! We hope that by understanding how colors work and what they mean, you’ll be able to use them more effectively in your design projects. As an example, the team from the Penfellow site was inspired by our article and tried to change the design of their site, getting a great result that is still displayed on their site. Remember that there is no “right” or “wrong” way to use colors – they can be used in any combination as long as they work well together.
